Difference between revisions of "GDISP"
(→Clipping) |
(→Colors) |
||
| Line 74: | Line 74: | ||
The type for the internal color format is: <code>color_t</code>. | The type for the internal color format is: <code>color_t</code>. | ||
Macro's have been provided so that the user application never needs to worry about the details of the internal color format. | Macro's have been provided so that the user application never needs to worry about the details of the internal color format. | ||
| − | <syntaxhighlight lang=c> | + | <syntaxhighlight lang="c"> |
HTML2COLOR(h); // Converts a 32 bit HTML color to a native color | HTML2COLOR(h); // Converts a 32 bit HTML color to a native color | ||
RGB2COLOR(r,g,b); // Converts a RGB triplet to a native color (each triplet is 0 to 255) | RGB2COLOR(r,g,b); // Converts a RGB triplet to a native color (each triplet is 0 to 255) | ||
Revision as of 20:30, 31 January 2016
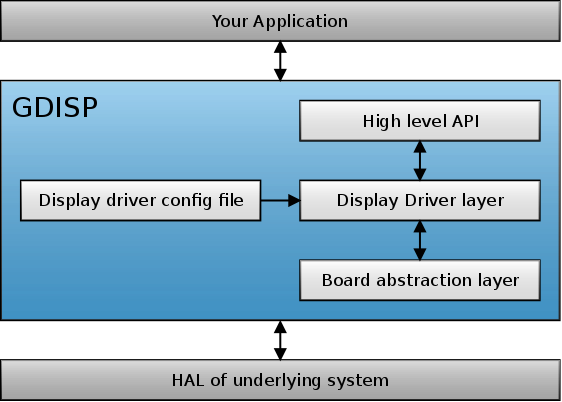
The GDISP module provides a simple interface for graphic displays and a feature rich set of highlevel functions to draw primitive shapes such as lines, circles and rectangles, but also font rendering, clipping and other advanced features.
Whilst most other graphics libraries require the use of a framebuffer, GDISP does not necessarily need one. This allows to drive graphics displays on microcontrollers and other low-performance systems that have insufficient RAM for a frame buffer.
Some LCD controllers offer hardware accelerated drawing for complex drawing operations such as circles or ellipses. The GDISP module is based on a software emulation layer: When the LCD controller does not support these features (most cases), the GDISP module emulates these drawing operations. The same application code can therefore be used on very different hardware platforms.
To increase the performance of your application you can use Pixmaps to prepare multiple drawing operations in your RAM. This can speed up your application when you're either performing the same series of drawing operations over and over again or when you're using multiple drawing operations on the same display are (overwriting pixels). The finished buffer can be sent to the display using a burst write for maximum performance.
Furthermore, you can drive more than just one display with GDISP. They don't even need to use the same display driver. Please refer to the multiple displays section for more information. Especially interesting might be the use of one or more remote displays.
Contents
API reference
The API reference of the GDISP module can be found here.
Drivers
For more information about GDISP drivers see Display Driver Model.
Controls
It's possible to modify panel parameters such as the orientation, backlight or contrast through highlevel API. Before you can use any of the following features, you have to enable the GDISP_NEED_CONTROL macro in your gfxconf.h first:
#define GDISP_NEED_CONTROL TRUEPlease note that all these features are optional. Not every GDISP driver may have all of the features listed below. Calling any of these calls when the driver or the controller does not support them is still safe - just nothing will happen.
Rotate your screen
You can change the orientation of your screen in 90 degree steps. This way, you can use it not only in portrait or landscape mode, but also in inverted portrait and inverted landscape mode:
gdispSetOrientation(GDISP_ROTATE_0); // default orientation gdispSetOrientation(GDISP_ROTATE_90); // flip by 90 degrees gdispSetOrientation(GDISP_ROTATE_180); // flip by 180 degrees gdispSetOrientation(GDISP_ROTATE_270); // flip by 270 degrees gdispSetOrientation(GDISP_ROTATE_PORTRAIT); // set in a portrait orientation (width of the display is less than the height) gdispSetOrientation(GDISP_ROTATE_LANDSCAPE); // set in a landscape orientation (width of the display is greater than the height)
The default panel orientation can be set in the configuration file.
Power control
Most LCD controllers allow it to change the power level of your LCD.
gdispSetPowerMode(powerOff); gdispSetPowerMode(powerOn); gdispSetPowerMode(powerSleep);
You can wake up the display after entering the sleep mode by calling gdispSetPowerMode(powerOn).
Backlight and Contrast
GDISP provides an interface to set the backlight brightness and the contrast of your LCD module in a percentage.
gdispSetBacklight(50); // set backlight to 50% gdispSetContrast(50); // set contrast to 50%
Panel Parameters
There are a few functions which return different LCD panel paremeters such as the width and the height in pixels which make it easy to write code which works on different display resolutions.
gdispGetWdith(); // returns the width or the lcd panel in pixels gdispGetHeight(); // returns the height of the lcd panel in pixels gdispGetBacklight(); // returns the percent of the backlight gdispGetContrast(); // returns the percent of the contrast
Colors
Color format
GDISP supports any fixed color display ranging from monochrome through to full 32 bit color. All formats including monochrome, grayscale, BGR and RGB are supported.
uGFX does not support palettized drawing. An 8 bit palettized driver however could be written to appear as an 8 bit fixed color display with special gdispControl() calls to control the palette.
While packed color formats (where there are multiple pixels packed into a single byte/word - eg 4 level grayscale) are supported, the internal color format always currently treats them as unpacked (maximum one pixel per byte/word). In practice this only affects image blitting from a NATIVE format image.
For a single display system the internal color format will be the same as the controller color format. For multiple displays an internal color format is chosen in your gfxconf.h and the drivers translate that to the native format for each controller. See Multiple displays.
The type for the internal color format is: color_t.
Macro's have been provided so that the user application never needs to worry about the details of the internal color format.
HTML2COLOR(h); // Converts a 32 bit HTML color to a native color RGB2COLOR(r,g,b); // Converts a RGB triplet to a native color (each triplet is 0 to 255) LUMA2COLOR(l); // Convert a grayscale luma (0 to 255) to a native color RED_OF(c); // Return the red component (0 to 255) of a color GREEN_OF(c); // Return the green component (0 to 255) of a color BLUE_OF(c); // Return the blue component (0 to 255) of a color LUMA_OF(c); // Return the grayscale luma (0 to 255) of a color EXACT_RED_OF(c); // Return the red component (0 to 255) of a color. Uses multiplies and divides to get an exact figure EXACT_GREEN_OF(c); // Return the green component (0 to 255) of a color. Uses multiplies and divides to get an exact figure EXACT_BLUE_OF(c); // Return the blue component (0 to 255) of a color. Uses multiplies and divides to get an exact figure EXACT_LUMA_OF(c); // Return the grayscale luma (0 to 255) of a color. Uses multiplies and divides to get an exact figure COLOR_TYPE_BITS; // The number of bits in color_t COLOR_BITS; // The number of bits actually used in color_t COLOR_BITS_R; // The number of bits used for the red component of the native color COLOR_BITS_G; // The number of bits used for the green component of the native color COLOR_BITS_B; // The number of bits used for the blue component of the native color COLOR_SHIFT_R; // The first red component bit COLOR_SHIFT_G; // The first green component bit COLOR_SHIFT_B; // The first blue component bit
These are the following predefined colors:
#define White HTML2COLOR(0xFFFFFF) #define Black HTML2COLOR(0x000000) #define Gray HTML2COLOR(0x808080) #define Grey Gray #define Blue HTML2COLOR(0x0000FF) #define Red HTML2COLOR(0xFF0000) #define Fuchsia HTML2COLOR(0xFF00FF) #define Magenta Fuchsia #define Green HTML2COLOR(0x008000) #define Yellow HTML2COLOR(0xFFFF00) #define Aqua HTML2COLOR(0x00FFFF) #define Cyan Aqua #define Lime HTML2COLOR(0x00FF00) #define Maroon HTML2COLOR(0x800000) #define Navy HTML2COLOR(0x000080) #define Olive HTML2COLOR(0x808000) #define Purple HTML2COLOR(0x800080) #define Silver HTML2COLOR(0xC0C0C0) #define Teal HTML2COLOR(0x008080) #define Orange HTML2COLOR(0xFFA500) #define Pink HTML2COLOR(0xFFC0CB) #define SkyBlue HTML2COLOR(0x87CEEB)
Color Blending
Two colors can be blend together using gdispBlendColor():
color_t gdispBlendColor(color_t color1, color_t color2, uint8_t ratio);
The returned color will be a blend between the first color color1 and the second color color2 according to the specified ratio. A ratio of 0 means all color2, a ratio of 255 means all color1.
Validation
Validation makes sure that no drawing takes place outside of the display area. This is especially for memory-mapped displays very critical. When writing outside of the framebuffer, any data can be modified which leads to undefined behavior.
The validation feature costs about 8 bytes per display and adds only very little processor overhead. In return, firmware safety is increased a lot. Therefore, it is strongly recommended to use the validation feature.
Validation is turned on by default.
Clipping
Clipping is the more generic implementation of Validation. Clipping allows the application to specify a window region. Clipping will then make sure that no drawing occurs outside of this window, similar to how Validation makes sure that no drawing happens outside the display area.
A clipping region can be set using gdispSetClip() and be cleared using gdispUnsetClip():
gdispSetClip(coord_t x, coord_t y, coord_t cx, coord_t cy); gdispUnsetClip();
Clipping is also used internally by the GWIN module when enabled.
Hardware clipping
Many display controllers provide built-in hardware clipping. The GDISP module will automatically use hardware clipping when available.
Drawing
The GDISP module provides many API calls to draw to a display. See Drawing.
Font rendering
The GDISP module provides a font rendering engine with features like unicode support, kerning, anti-aliasing and more. See Font rendering.
Images
The GDISP module provides built-in decoders for a variety of image formats. See Images.
Pixmaps
Using Pixmaps can increase the performance of your application drastically. See Pixmaps.
Multiple displays
The GDISP module can drive more than just one display. See Multiple displays.
Remote displays
The GDISP module can drive remote displays. See Remote displays.
GDisplay
The GDisplay structure represents a display. All read, write and control access to a display happens through this structure.
When dealing with a normal single display setup then the user does not have to handle this structure at all. All GDISP calls have a gdispGxxxx() equivalent that takes a GDisplay pointer as a parameter. When only one display is used the gdispXxx() calls will access the default display. See Multiple displays.
Note the contents of the GDisplay structure should be considered a black-box accessed only through the appropriate API calls.