Difference between revisions of "Frame"
(→Window title) |
(→Example) |
||
| (20 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
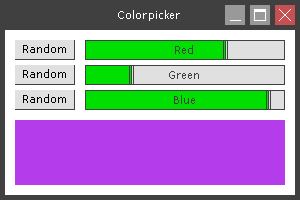
| − | The frame widget is based on the [[container]]. It behaves like a window similar to the ones you know from your computer. It has a border, a window title and an optional button to close it. | + | [[File:Frame_example_1.PNG|right|frame|Color picker example using the frame widget.]]The frame widget is based on the [[container]]. It behaves like a window similar to the ones you know from your computer. It has a border, a window title and an optional button to close it. |
| + | |||
| + | == API reference == | ||
| + | The API reference for the basic container can be found [http://api.ugfx.org/group___frame.html here]. | ||
| + | |||
| + | == Custom Draw Routines == | ||
| + | The frame widget predefines a number of custom draw routines. They can be set using <code>gwinSetCustomDraw()</code> or by specifying the custom draw routine in the GWidgetInit structure during creation. The predefined custom draw routines are: | ||
| + | {| class="wikitable" | ||
| + | ! scope="col"|Custom Draw Routine | ||
| + | ! scope="col"|Description | ||
| + | |- | ||
| + | |gwinFrameDraw_Std | ||
| + | | The client area is filled with the background color. | ||
| + | |- | ||
| + | |gwinFrameDraw_Transparent | ||
| + | | The client area is not filled in at all. | ||
| + | |- | ||
| + | |gwinFrameDraw_Image | ||
| + | | The parameter is an open gdispImage that is tiled to fill the client area of the frame. | ||
| + | |} | ||
== Window title == | == Window title == | ||
| − | The frames window title can either be set using the <code>wi.g.text</code> parameter of the initialization struct or the <code>gwinSetText()</code> API call. | + | The frames window title can either be set using the <code>wi.g.text</code> parameter of the [[Containers#Container_creation|initialization struct]] or the <code>gwinSetText()</code> API call. |
== Buttons == | == Buttons == | ||
| − | The frame widget can optionally implement a close button. It shows up as an 'x' in the top right hand corner. If the button is pressed, gwinDestroy() is automatically called on the frame widget. Therefore, the entire widget including all its children will be destroyed. | + | The frame widget can optionally implement a close button. It shows up as an 'x' in the top right hand corner. If the button is pressed, <code>gwinDestroy()</code> is automatically called on the frame widget. Therefore, the entire widget including all its children will be destroyed. However, in certain cases it might be useful not to destroy the frame widget (and all its children) but just hiding it instead. To prevent the frame widget of being destroyed upon clicking the close button, the flag <code>GWIN_FRAME_KEEPONCLOSE</code> can be passed to the <code>gwinFrameCreate()</code> function. If that flag was specified, the frame widget will not be automatically destroyed when the close button is clicked. Note that with this flag specified, the close button does not hide the frame - the user application will still need to trap the ''CLOSE'' event and manually set the frame to invisible using <code>gwinHide()</code>. The flag just prevents the frame window from being automatically destroyed when the close button is pressed. |
| − | + | ||
| − | + | ||
| − | + | The close button can be enabled by passing <code>GWIN_FRAME_CLOSE_BTN</code> as a flag to the <code>gwinFrameCreate()</code> routine. | |
| − | + | ||
== Example == | == Example == | ||
| Line 48: | Line 64: | ||
wi.g.x = 10; | wi.g.x = 10; | ||
wi.text = "Colorpicker"; | wi.text = "Colorpicker"; | ||
| − | ghFrame1 = gwinFrameCreate(0, &wi, | + | ghFrame1 = gwinFrameCreate(0, &wi, GWIN_FRAME_CLOSE_BTN | GWIN_FRAME_MINMAX_BTN); |
// Apply the button parameters | // Apply the button parameters | ||
| Line 147: | Line 163: | ||
switch(pe->type) { | switch(pe->type) { | ||
case GEVENT_GWIN_SLIDER: | case GEVENT_GWIN_SLIDER: | ||
| − | if (((GEventGWinSlider *)pe)-> | + | if (((GEventGWinSlider *)pe)->gwin == ghSliderR || \ |
ghSliderG || \ | ghSliderG || \ | ||
ghSliderB ) { | ghSliderB ) { | ||
| Line 155: | Line 171: | ||
case GEVENT_GWIN_BUTTON: | case GEVENT_GWIN_BUTTON: | ||
| − | if (((GEventGWinButton *)pe)-> | + | if (((GEventGWinButton *)pe)->gwin == ghButton1) { |
gwinSliderSetPosition(ghSliderR, rand() % 256); | gwinSliderSetPosition(ghSliderR, rand() % 256); | ||
| − | } else if (((GEventGWinButton *)pe)-> | + | } else if (((GEventGWinButton *)pe)->gwin == ghButton2) { |
gwinSliderSetPosition(ghSliderG, rand() % 256); | gwinSliderSetPosition(ghSliderG, rand() % 256); | ||
| − | } else if (((GEventGWinButton *)pe)-> | + | } else if (((GEventGWinButton *)pe)->gwin == ghButton3) { |
gwinSliderSetPosition(ghSliderB, rand() % 256); | gwinSliderSetPosition(ghSliderB, rand() % 256); | ||
} | } | ||
| Line 173: | Line 189: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[Category:Container]] | ||
Latest revision as of 19:01, 11 August 2016
The frame widget is based on the container. It behaves like a window similar to the ones you know from your computer. It has a border, a window title and an optional button to close it.API reference
The API reference for the basic container can be found here.
Custom Draw Routines
The frame widget predefines a number of custom draw routines. They can be set using gwinSetCustomDraw() or by specifying the custom draw routine in the GWidgetInit structure during creation. The predefined custom draw routines are:
| Custom Draw Routine | Description |
|---|---|
| gwinFrameDraw_Std | The client area is filled with the background color. |
| gwinFrameDraw_Transparent | The client area is not filled in at all. |
| gwinFrameDraw_Image | The parameter is an open gdispImage that is tiled to fill the client area of the frame. |
Window title
The frames window title can either be set using the wi.g.text parameter of the initialization struct or the gwinSetText() API call.
Buttons
The frame widget can optionally implement a close button. It shows up as an 'x' in the top right hand corner. If the button is pressed, gwinDestroy() is automatically called on the frame widget. Therefore, the entire widget including all its children will be destroyed. However, in certain cases it might be useful not to destroy the frame widget (and all its children) but just hiding it instead. To prevent the frame widget of being destroyed upon clicking the close button, the flag GWIN_FRAME_KEEPONCLOSE can be passed to the gwinFrameCreate() function. If that flag was specified, the frame widget will not be automatically destroyed when the close button is clicked. Note that with this flag specified, the close button does not hide the frame - the user application will still need to trap the CLOSE event and manually set the frame to invisible using gwinHide(). The flag just prevents the frame window from being automatically destroyed when the close button is pressed.
The close button can be enabled by passing GWIN_FRAME_CLOSE_BTN as a flag to the gwinFrameCreate() routine.
Example
The following example shows how to create and use the frame widget. Several other widgets are added to the frame in order to create some kind of color picker dialog.
#include "gfx.h" #include "stdio.h" static GListener gl; static GHandle ghFrame1; static GHandle ghSliderR, ghSliderG, ghSliderB; static GHandle ghButton1, ghButton2, ghButton3; static GHandle ghWindow1; static void _updateColor(void) { uint32_t color; color = (unsigned)gwinSliderGetPosition(ghSliderR) << 16; color |= (unsigned)gwinSliderGetPosition(ghSliderG) << 8; color |= (unsigned)gwinSliderGetPosition(ghSliderB) << 0; gwinSetBgColor(ghWindow1, HTML2COLOR(color)); gwinClear(ghWindow1); } static void _createWidgets(void) { GWidgetInit wi; // Apply some default values for GWIN gwinWidgetClearInit(&wi); wi.g.show = TRUE; // Apply the frame parameters wi.g.width = 300; wi.g.height = 200; wi.g.y = 10; wi.g.x = 10; wi.text = "Colorpicker"; ghFrame1 = gwinFrameCreate(0, &wi, GWIN_FRAME_CLOSE_BTN | GWIN_FRAME_MINMAX_BTN); // Apply the button parameters wi.g.width = 60; wi.g.height = 20; wi.g.x = 10; wi.g.y = 10; wi.text = "Random"; wi.g.parent = ghFrame1; ghButton1 = gwinButtonCreate(0, &wi); // Apply the slider parameters wi.g.width = 200; wi.g.height = 20; wi.g.x = 80; wi.g.y += 0; wi.text = "Red"; wi.g.parent = ghFrame1; ghSliderR = gwinSliderCreate(0, &wi); gwinSliderSetRange(ghSliderR, 0, 255); gwinSliderSetPosition(ghSliderR, 180); // Apply the button parameters wi.g.width = 60; wi.g.height = 20; wi.g.x = 10; wi.g.y += 25; wi.text = "Random"; wi.g.parent = ghFrame1; ghButton2 = gwinButtonCreate(0, &wi); // Apply the slider parameters wi.g.width = 200; wi.g.height = 20; wi.g.x = 80; wi.g.y += 0; wi.text = "Green"; wi.g.parent = ghFrame1; ghSliderG = gwinSliderCreate(0, &wi); gwinSliderSetRange(ghSliderG, 0, 255); gwinSliderSetPosition(ghSliderG, 60); // Apply the button parameters wi.g.width = 60; wi.g.height = 20; wi.g.x = 10; wi.g.y += 25; wi.text = "Random"; wi.g.parent = ghFrame1; ghButton3 = gwinButtonCreate(0, &wi); // Apply the slider parameters wi.g.width = 200; wi.g.height = 20; wi.g.x = 80; wi.g.y += 0; wi.text = "Blue"; wi.g.parent = ghFrame1; ghSliderB = gwinSliderCreate(0, &wi); gwinSliderSetRange(ghSliderB, 0, 255); gwinSliderSetPosition(ghSliderB, 235); // Color Preview wi.g.width = 270; wi.g.height = 65; wi.g.x = 10; wi.g.y = 90; ghWindow1 = gwinWindowCreate(0, &wi.g); _updateColor(); } int main(void) { GEvent* pe; // Initialize the display gfxInit(); // Attach the mouse input gwinAttachMouse(0); // Set the widget defaults gwinSetDefaultFont(gdispOpenFont("*")); gwinSetDefaultStyle(&WhiteWidgetStyle, FALSE); gdispClear(White); // create the widget _createWidgets(); // We want to listen for widget events geventListenerInit(&gl); gwinAttachListener(&gl); while(1) { // Get an Event pe = geventEventWait(&gl, TIME_INFINITE); switch(pe->type) { case GEVENT_GWIN_SLIDER: if (((GEventGWinSlider *)pe)->gwin == ghSliderR || \ ghSliderG || \ ghSliderB ) { _updateColor(); } break; case GEVENT_GWIN_BUTTON: if (((GEventGWinButton *)pe)->gwin == ghButton1) { gwinSliderSetPosition(ghSliderR, rand() % 256); } else if (((GEventGWinButton *)pe)->gwin == ghButton2) { gwinSliderSetPosition(ghSliderG, rand() % 256); } else if (((GEventGWinButton *)pe)->gwin == ghButton3) { gwinSliderSetPosition(ghSliderB, rand() % 256); } _updateColor(); default: break; } } return 0; }