Difference between revisions of "Using Keil µVision 5 MDK-ARM"
(→Adding µGFX) |
(→Adding µGFX) |
||
| Line 24: | Line 24: | ||
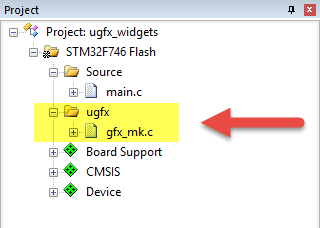
We start by creating a new group in the project tree on the left side by right-clicking on the project top level folder and selecting <code>Add Group...</code> As this folder will contain some of the uGFX source files, we'll name it <code>ugfx</code>. | We start by creating a new group in the project tree on the left side by right-clicking on the project top level folder and selecting <code>Add Group...</code> As this folder will contain some of the uGFX source files, we'll name it <code>ugfx</code>. | ||
Inside that newly create group we have to add the <code>gfx_mk.c</code> file which can be found in the <code>src</code> directory of the ugfx library. | Inside that newly create group we have to add the <code>gfx_mk.c</code> file which can be found in the <code>src</code> directory of the ugfx library. | ||
| − | [[File:using_keil_01.png | + | |
| + | [[File:using_keil_01.png]] | ||
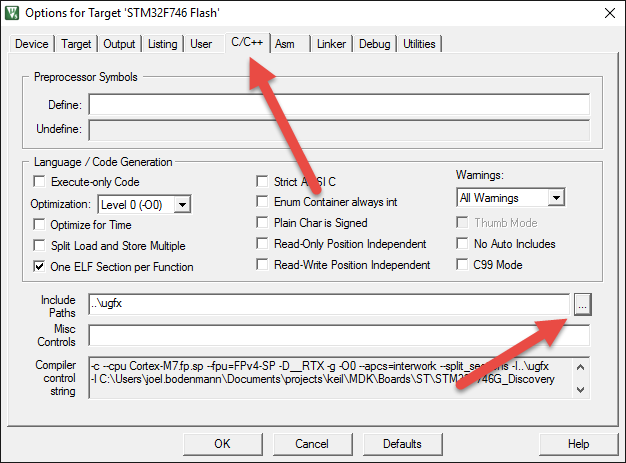
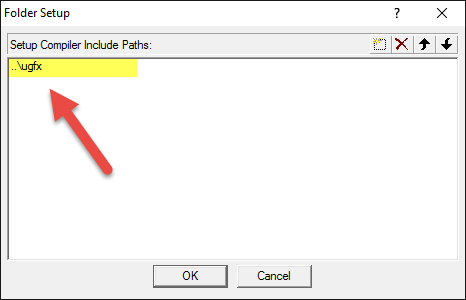
Next, we need to add the top level uGFX library directory to the compiler include path. This is done in the <code>C/C++</code> tab of the <code>Target Options</code> dialog. The path needs to be added to the <code>Include Paths</code>. | Next, we need to add the top level uGFX library directory to the compiler include path. This is done in the <code>C/C++</code> tab of the <code>Target Options</code> dialog. The path needs to be added to the <code>Include Paths</code>. | ||
| − | [[File:using_keil_02.png | + | |
| + | [[File:using_keil_02.png]] | ||
| + | [[File:using_keil_03.png]] | ||
The last thing to do is copying the <code>gfxconf.example.h</code> from the uGFX library directory to the Keil project and renaming it to ''gfxconf.h''. For detailed information about all available configuration settings, please see [[configuration]]. | The last thing to do is copying the <code>gfxconf.example.h</code> from the uGFX library directory to the Keil project and renaming it to ''gfxconf.h''. For detailed information about all available configuration settings, please see [[configuration]]. | ||
Revision as of 21:32, 8 December 2015
This article will describe the necessary steps to successfully integrate the µGFX library into an existing Keil µVision 5 project. This article won't cover how uGFX can be downloaded as this is explained in the Getting Started article.
Used tools
The following tools were used in this article:
- Keil µVision 5.16a MDK-ARM Professional
Furthermore, this article will show how to set up a project that uses the drivers for an STM32F7-Discovery board. However, the process is exactly the same for any driver.
Note: The same guide applies for all Keil µVision versions. You don't need to use the Professional version.
Structure
Sadly Keil µVision doesn't really support a way of defining variables. Therefore, the µGFX library directory needs to be somewhere near the project directory. We recommend using the following structure:
. ├── Project 1 ├── Project 2 ├── Project 3 └── ugfx
Adding µGFX
Keil µVision doesn't support using Makefiles. Therefore, we'll use the single-file technique to add µGFX to an existing Keil project. For more information, see Integrate uGFX.
We start by creating a new group in the project tree on the left side by right-clicking on the project top level folder and selecting Add Group... As this folder will contain some of the uGFX source files, we'll name it ugfx.
Inside that newly create group we have to add the gfx_mk.c file which can be found in the src directory of the ugfx library.
Next, we need to add the top level uGFX library directory to the compiler include path. This is done in the C/C++ tab of the Target Options dialog. The path needs to be added to the Include Paths.
The last thing to do is copying the gfxconf.example.h from the uGFX library directory to the Keil project and renaming it to gfxconf.h. For detailed information about all available configuration settings, please see configuration.
Adding Drivers
ToDo