Difference between revisions of "List"
(→Images) |
|||
| Line 6: | Line 6: | ||
== Images == | == Images == | ||
| − | + | When <code>GWIN_NEED_LIST_IMAGES</code> is set to <code>TRUE</code>, images can be placed in front of the text of a list item. An image is set by passing a <code>gdispImage</code> pointer to <code>gwinListItemSetImage()</code> specifying the list and the item number. | |
== Smooth scrolling == | == Smooth scrolling == | ||
Revision as of 11:32, 5 July 2014
A list is a rectangular window which contains several list entries, the so called 'items' of the list. An item is a simple string linked to a per-list unique ID. Through different inputs, such as a touchscreen, an item can be selected by directly touching it. Furthermore, the list widget automatically displays an Up- and a Down-Arrow on the right side to scroll up and down through the list if there are more items than can be displayed. If an empty section of the list is touched (below the last entry), all selections are reset. A list can either be single- or multi-select. Furthermore, it's possible to add a small image on the left side to the item string. Two images can be used - one for selected, another for not selected.
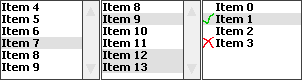
The following image shows the default drawing routine of the list widget. Please note at this point that you can replace them by an custom rendering routine you want. The first list on the left is a normal single-selection list which shows the scrollbar. The second list in the middle is a multi-selection list - also with a scrollbar. The third image on the right shows a list with images drawn in front of the item text. It's a multi selection list without a scrollbar since all the list items can be display within the space of the list.
Images
When GWIN_NEED_LIST_IMAGES is set to TRUE, images can be placed in front of the text of a list item. An image is set by passing a gdispImage pointer to gwinListItemSetImage() specifying the list and the item number.
Smooth scrolling
A smooth scrolling list is a list where you can freely move the items up and down pixel wise rather than item by item. The scrollbar will be replaced by a two pixel wide indicator. The list will then behave like pretty much all the lists you know from smartphones. The smooth scrolling feature is enabled by the follwing:
gwinListSetScroll(ghList, scrollSmooth);
Note that scrolling might introduce flickering in platforms with a slower LCD interface
API reference
The API reference of the list widget can be found here.
Example
The following example code shows how to create a simple single-selection list, add items to it and get the selected item back from the event.
#include <string.h> #include "gfx.h" static GListener gl; static GHandle ghList1; static void createWidgets(void) { GWidgetInit wi; // Apply some default values for GWIN wi.customDraw = 0; wi.customParam = 0; wi.customStyle = 0; wi.g.show = FALSE; // Apply the list parameters wi.g.width = 200; wi.g.height = 100; wi.g.y = 10; wi.g.x = 10; wi.text = "List Name"; // Create the actual list ghList1 = gwinListCreate(NULL, &wi, FALSE); } int main(void) { uint16_t i; char item[20]; GEvent *pe; // Initialize the display gfxInit(); // Set the widget defaults gwinSetDefaultFont(gdispOpenFont("UI2")); gwinSetDefaultStyle(&WhiteWidgetStyle, FALSE); gdispClear(White); // Attach the mouse input gwinAttachMouse(0); // create the widget createWidgets(); // We want to listen for widget events geventListenerInit(&gl); gwinAttachListener(&gl); // Add some items to the list widget for (i = 0; i < 100; i++) { sprintf(item, "Item Nr.: %d", i); gwinListAddItem(ghList1, item, TRUE); } // Make the list visible gwinSetVisible(ghList1, TRUE); while(1) { // Get an Event pe = geventEventWait(&gl, TIME_INFINITE); } return 0; }