Difference between revisions of "Tabset"
(→Adding pages) |
|||
| Line 1: | Line 1: | ||
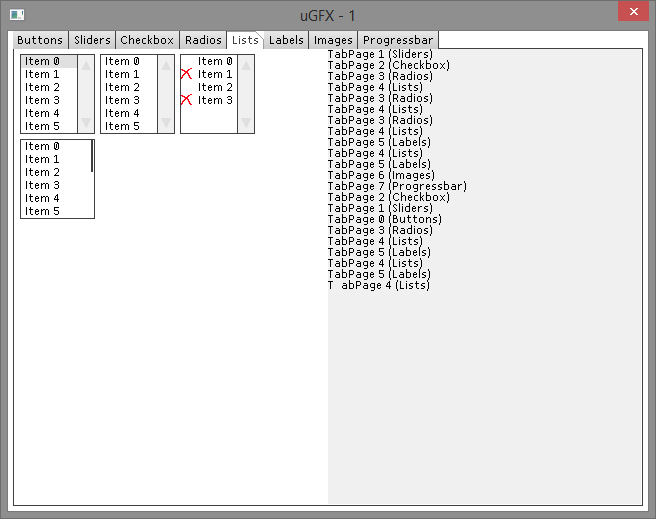
| + | [[File:Tabset.png|right|frame|Tabset widget in the widgets demo.]] | ||
The tabset is a special [[Containers|container]] widget that manages different tabs. It is pretty much like the tabs in your web browser. You can create as many pages as you like and add widgets to each individual page. Only the widgets on the active page will be visible to the user. | The tabset is a special [[Containers|container]] widget that manages different tabs. It is pretty much like the tabs in your web browser. You can create as many pages as you like and add widgets to each individual page. Only the widgets on the active page will be visible to the user. | ||
Revision as of 18:22, 27 June 2015
The tabset is a special container widget that manages different tabs. It is pretty much like the tabs in your web browser. You can create as many pages as you like and add widgets to each individual page. Only the widgets on the active page will be visible to the user.
This widget is often used to create simple tab based menus. For this, the tabset is placed at the screen origin (x = 0, y = 0) and covers the entire display size (width = gdispGetWidth(), height = gdispGetHeight()). In order to avoid a border being drawn at the edge of the display 0 needs to be passed as the flags to the gwinTabsetCreate() function. See Border.
Contents
API Reference
The API reference of the Tabset can be found here.
Adding pages
gwinTabsetAddPage() can be used to add a new tab/page to the tabset:
GHandle gwinTabsetAddTab(GHandle gh, const char* title, bool_t useAlloc);
if useAlloc is set to TRUE the string passed to title will be copied to dynamically allocated memory. This is useful (or required) when the string passed is located on the stack.
The function will return a GHandle to a Container. This handle needs to be passed to the parent field of the initialization struct of other widgets in order to place them on this page.
Border
The tabset can optionally be rendered with a border around the client area. To enable the border, GWIN_TABSET_BORDER has to be passed as a flag to the gwinTabsetCreate() function.
Example
The following example shows how to create a tabset with three pages and adding different widgets to each page.
#include "gfx.h" GListener gl; GHandle ghTabset; GHandle ghPage1, ghPage2, ghPage3; GHandle ghLabel1, ghLabel2, ghLabel3; static void createWidgets(void) { GWidgetInit wi; // Apply some default values for GWIN gwinWidgetClearInit(&wi); wi.g.show = TRUE; // Create the Tabset wi.g.width = 200; wi.g.height = 200; wi.g.x = 10, wi.g.y = 10; ghTabset = gwinTabsetCreate(0, &wi, GWIN_TABSET_BORDER); ghPage1 = gwinTabsetAddTab(ghTabset, "Page 1", FALSE); ghPage2 = gwinTabsetAddTab(ghTabset, "Page 2", FALSE); ghPage3 = gwinTabsetAddTab(ghTabset, "Page 3", FALSE); // Add some widgets to Page 1 wi.g.width = 120; wi.g.height = 20; wi.g.x = 10; wi.g.y = 10; wi.g.parent = ghPage1; wi.text = "This is page Nr. 1"; ghLabel1 = gwinLabelCreate(0, &wi); // Add some widgets to Page 2 wi.g.width = 120; wi.g.height = 20; wi.g.x = 10; wi.g.y = 50; wi.g.parent = ghPage2; wi.text = "This is page Nr. 2"; ghLabel2 = gwinLabelCreate(0, &wi); // Add some widgets to Page 3 wi.g.width = 120; wi.g.height = 20; wi.g.x = 10; wi.g.y = 90; wi.g.parent = ghPage3; wi.text = "This is page Nr. 3"; ghLabel3 = gwinLabelCreate(0, &wi); } int main(void) { GEvent* pe; // Initialize the display gfxInit(); // Set the widget defaults gwinSetDefaultFont(gdispOpenFont("UI2")); gwinSetDefaultStyle(&WhiteWidgetStyle, FALSE); gdispClear(White); // create the widget createWidgets(); // We want to listen for widget events geventListenerInit(&gl); gwinAttachListener(&gl); while(1) { // Get an Event pe = geventEventWait(&gl, TIME_INFINITE); (void)pe; } return 0; }