Difference between revisions of "Drawing"
(→Arc) |
(→Arc) |
||
| (17 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
The [[GDISP]] module offers many high-level API calls to draw single pixels, [[#Primitives|primitive shapes]], [[Font rendering|fonts]] and even whole [[Images|pictures]] to a display. | The [[GDISP]] module offers many high-level API calls to draw single pixels, [[#Primitives|primitive shapes]], [[Font rendering|fonts]] and even whole [[Images|pictures]] to a display. | ||
An important note at this point: All the provided functions that eventually access the displays use the <code>gdispGXxx()</code> naming convention. The first parameter represents the display that shall be accessed. If you don't use the [[Multiple displays|multiple displays]] support, just leave the ''G'' out of the call. Every <code>gdispGXxx()</code> call has it's own wrapper macro to <code>gdispXxx()</code>. | An important note at this point: All the provided functions that eventually access the displays use the <code>gdispGXxx()</code> naming convention. The first parameter represents the display that shall be accessed. If you don't use the [[Multiple displays|multiple displays]] support, just leave the ''G'' out of the call. Every <code>gdispGXxx()</code> call has it's own wrapper macro to <code>gdispXxx()</code>. | ||
| + | |||
| + | All the drawing routines provided by the GDISP module are also available within the [[GWIN]] module. Drawing will then occur relative to the windows position. | ||
== Colors == | == Colors == | ||
| Line 28: | Line 30: | ||
=== Line === | === Line === | ||
<syntaxhighlight lang=c> | <syntaxhighlight lang=c> | ||
| − | void gdispDrawLine(coord_t | + | void gdispDrawLine(coord_t x1, coord_t y1, coord_t x2, coord_t y2, color_t color); |
</syntaxhighlight> | </syntaxhighlight> | ||
[[File:draw_line.png|400px]] | [[File:draw_line.png|400px]] | ||
| Line 55: | Line 57: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
[[File:draw_circle.png|400px]] | [[File:draw_circle.png|400px]] | ||
| + | |||
<syntaxhighlight lang=c> | <syntaxhighlight lang=c> | ||
| Line 60: | Line 63: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
[[File:fill_circle.png|400px]] | [[File:fill_circle.png|400px]] | ||
| + | |||
| + | === Dual Circle === | ||
| + | <syntaxhighlight lang=c> | ||
| + | void gdispDrawCircle(coord_t x, coord_t y, coord_t radius1, color_t color1, coord_t radius2, color_t color2); | ||
| + | </syntaxhighlight> | ||
| + | ToDo: Graphic | ||
=== Arc === | === Arc === | ||
| Line 66: | Line 75: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
[[File:draw_arc.png|400px]] | [[File:draw_arc.png|400px]] | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang=c> | ||
| + | void gdispDrawThickArc(coord_t x, coord_t y, coord_t radius1, coord_t radius2, coord_t startangle, coord_t endangle, color_t color); | ||
| + | </syntaxhighlight> | ||
| + | ToDo: Graphic | ||
| + | |||
<syntaxhighlight lang=c> | <syntaxhighlight lang=c> | ||
| Line 71: | Line 87: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
[[File:fill_arc.png|400px]] | [[File:fill_arc.png|400px]] | ||
| + | |||
| + | === Arc-Sectors === | ||
| + | <syntaxhighlight lang=c> | ||
| + | void gdispDrawArcSectors(coord_t x, coord_t y, coord_t radius, uint8_t sectors, color_t color); | ||
| + | </syntaxhighlight> | ||
| + | ToDo: Graphic | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang=c> | ||
| + | void gdispFillArcSectors(coord_t x, coord_t y, coord_t radius, uint8_t sectors, color_t color); | ||
| + | </syntaxhighlight> | ||
| + | ToDo: Graphic | ||
=== Ellipse === | === Ellipse === | ||
| Line 76: | Line 104: | ||
void gdispDrawEllipse(coord_t x, coord_t y, coord_t a, coord_t b, color_t color); | void gdispDrawEllipse(coord_t x, coord_t y, coord_t a, coord_t b, color_t color); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | [[File:draw_ellipse.png|400px]] | |
| + | |||
<syntaxhighlight lang=c> | <syntaxhighlight lang=c> | ||
void gdispFillEllipse(coord_t x, coord_t y, coord_t a, coord_t b, color_t color); | void gdispFillEllipse(coord_t x, coord_t y, coord_t a, coord_t b, color_t color); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | [[File:fill_ellipse.png|400px]] | |
=== Polygon === | === Polygon === | ||
| Line 87: | Line 116: | ||
void gdispDrawPoly(coord_t tx, coord_t ty, const point *pntarray, unsigned cnt, color_t color); | void gdispDrawPoly(coord_t tx, coord_t ty, const point *pntarray, unsigned cnt, color_t color); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | ToDo: Graphic | |
| + | |||
<syntaxhighlight lang=c> | <syntaxhighlight lang=c> | ||
void gdispFillConvexPoly(coord_t tx, coord_t ty, const point *pntarray, unsigned cnt, color_t color); | void gdispFillConvexPoly(coord_t tx, coord_t ty, const point *pntarray, unsigned cnt, color_t color); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | ToDo: Graphic | |
| + | |||
| + | == Text == | ||
| + | Please make sure that you read the [[Font_rendering|font rendering article]] first. | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang=c> | ||
| + | void gdispDrawString(coord_t x, coord_t y, const char *str, font_t font, color_t color); | ||
| + | </syntaxhighlight> | ||
| + | ToDo: Graphic | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang=c> | ||
| + | void gdispFillString(coord_t x, coord_t y, const char *str, font_t font, color_t color, color_t bgcolor); | ||
| + | </syntaxhighlight> | ||
| + | ToDo: Graphic | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang=c> | ||
| + | void gdispDrawStringBox(coord_t x, coord_t y, coord_t cx, coord_t cy, const char* str, font_t font, color_t color, justify_t justify); | ||
| + | </syntaxhighlight> | ||
| + | ToDo: Graphic | ||
| + | |||
| + | |||
| + | <syntaxhighlight lang=c> | ||
| + | void gdispFillStringBox(coord_t x, coord_t y, coord_t cx, coord_t cy, const char* str, font_t font, color_t color, color_t bgColor, justify_t justify); | ||
| + | </syntaxhighlight> | ||
| + | ToDo: Graphic | ||
[[Category:GDISP]] | [[Category:GDISP]] | ||
Latest revision as of 19:41, 11 December 2016
The GDISP module offers many high-level API calls to draw single pixels, primitive shapes, fonts and even whole pictures to a display.
An important note at this point: All the provided functions that eventually access the displays use the gdispGXxx() naming convention. The first parameter represents the display that shall be accessed. If you don't use the multiple displays support, just leave the G out of the call. Every gdispGXxx() call has it's own wrapper macro to gdispXxx().
All the drawing routines provided by the GDISP module are also available within the GWIN module. Drawing will then occur relative to the windows position.
Contents
Colors
The application automatically uses the color format of the used display controller. There are many different macros that allow you to inspect the used color format, retrive a certain color or blend colors together. Please refer to the GDISP API reference to learn about these features.
Streaming
If you're dealing with animations, you might want to use the streaming API to directly manipulate the pixels within a certain area on your display. You have to enable the streaming capabilities in your gfxconf.h:
#define GDISP_NEED_STREAMING TRUEStreaming to a display is a three steps process:
- Define the area to which you want to streaming using
gdispStreamStart() - Stream as many pixels as you want to the given area by using
gdispStreamColor() - Once you streamed everything you want to, close the stream by calling
gdispStreamStop()
Each call of gdispStreamColor() will automatically increment the cursor position by one pixel. Once you hit the right border of the streaming window, it will automatically jump to the next line.
Primitives
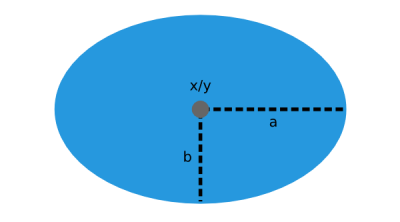
The following illustrations give an overview about the most important primitives that can be drawn. The color parameter is used on the blue areas. The grey dots will not be drawn, they are just used to illustrate coordinates.
Pixel
void gdispDrawPixel(coord_t x, coord_t y, color_t color);
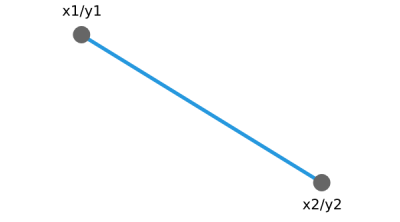
Line
void gdispDrawLine(coord_t x1, coord_t y1, coord_t x2, coord_t y2, color_t color);
Thick line
void gdispDrawThickLine(coord_t x0, coord_t y0, coord_t x1, coord_t y1, color_t color, coord_t width, bool_t round);
ToDo: Graphic
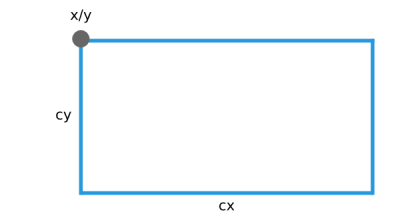
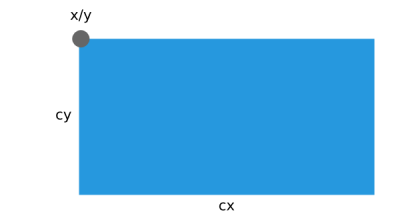
Rectangle
void gdispDrawBox(coord_t x, coord_t y, coord_t cx, coord_t cy, color_t color);
void gdispFillArea(coord_t x, coord_t y, coord_t cx, coord_t cy, color_t color);
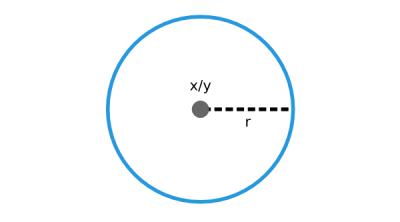
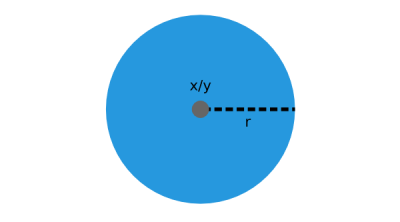
Circle
void gdispDrawCircle(coord_t x, coord_t y, coord_t radius, color_t color);
void gdispFillCircle(coord_t x, coord_t y, coord_t radius, color_t color);
Dual Circle
void gdispDrawCircle(coord_t x, coord_t y, coord_t radius1, color_t color1, coord_t radius2, color_t color2);
ToDo: Graphic
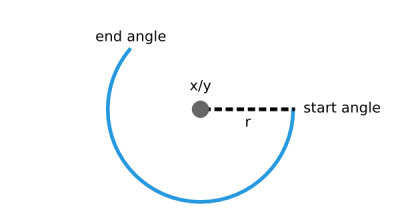
Arc
void gdispDrawArc(coord_t x, coord_t y, coord_t radius, coord_t startangle, coord_t endangle, color_t color);
void gdispDrawThickArc(coord_t x, coord_t y, coord_t radius1, coord_t radius2, coord_t startangle, coord_t endangle, color_t color);
ToDo: Graphic
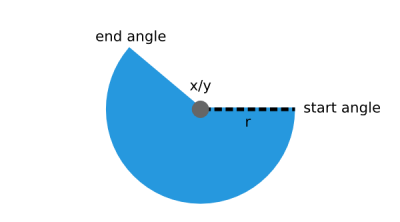
void gdispFillArc(coord_t x, coord_t y, coord_t radius, coord_t startangle, coord_t endangle, color_t color);
Arc-Sectors
void gdispDrawArcSectors(coord_t x, coord_t y, coord_t radius, uint8_t sectors, color_t color);
ToDo: Graphic
void gdispFillArcSectors(coord_t x, coord_t y, coord_t radius, uint8_t sectors, color_t color);
ToDo: Graphic
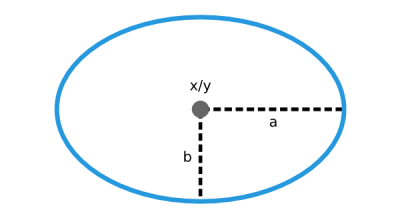
Ellipse
void gdispDrawEllipse(coord_t x, coord_t y, coord_t a, coord_t b, color_t color);
void gdispFillEllipse(coord_t x, coord_t y, coord_t a, coord_t b, color_t color);
Polygon
void gdispDrawPoly(coord_t tx, coord_t ty, const point *pntarray, unsigned cnt, color_t color);
ToDo: Graphic
void gdispFillConvexPoly(coord_t tx, coord_t ty, const point *pntarray, unsigned cnt, color_t color);
ToDo: Graphic
Text
Please make sure that you read the font rendering article first.
void gdispDrawString(coord_t x, coord_t y, const char *str, font_t font, color_t color);
ToDo: Graphic
void gdispFillString(coord_t x, coord_t y, const char *str, font_t font, color_t color, color_t bgcolor);
ToDo: Graphic
void gdispDrawStringBox(coord_t x, coord_t y, coord_t cx, coord_t cy, const char* str, font_t font, color_t color, justify_t justify);
ToDo: Graphic
void gdispFillStringBox(coord_t x, coord_t y, coord_t cx, coord_t cy, const char* str, font_t font, color_t color, color_t bgColor, justify_t justify);
ToDo: Graphic